Tuần vừa qua (vừa trở lại sau những ngày nghỉ Tết), team EGANY lại tiếp tục cập nhật thêm tính năng mới cho giao diện EGA Techstore trên Haravan, đồng thời hotfix 1 số lỗi từ các feedback của các anh/chị đang sử dụng theme. Sau đây là nội dung chi tiết, chúng ta cùng theo dõi nhé! 😍
🔥 Cập nhật thêm tính năng mới
1. Bổ sung option “Hiển thị tự động” cho tính năng Stock Countdown (Nhóm Flashsale)
Đối với option “hiển thị tự động”, trạng thái stock countdown sẽ được hiển thị dựa trên 2 điều kiện sau:
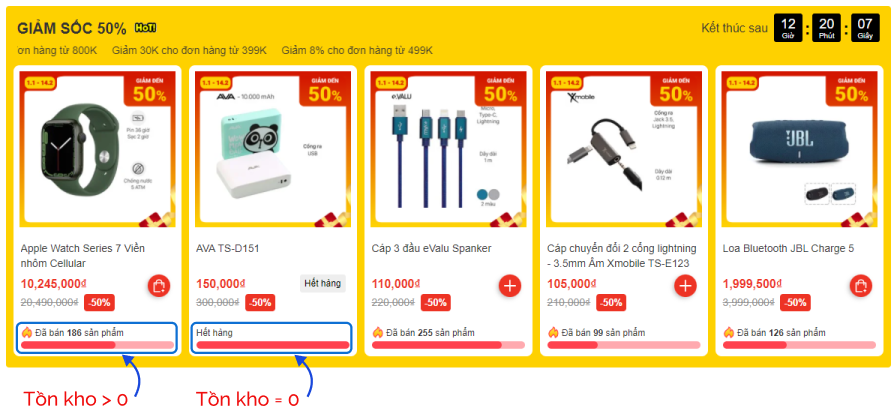
- Nếu tồn kho thực tế của sản phẩm > 0 → Trạng thái sẽ hiển thị số lượng đã bán random trong phạm vị cài đặt(Từ X(%)*số tồn kho mặc định → Y(%)*số tồn kho mặc định)
- Nếu tồn kho thực tế của sản phẩm = 0 → Hiển thị trạng thái “Hết hàng”

Hiển thị trạng thái tồn kho tự động, tăng sự kích thích cho các sản phẩm đang chạy Flash Sale
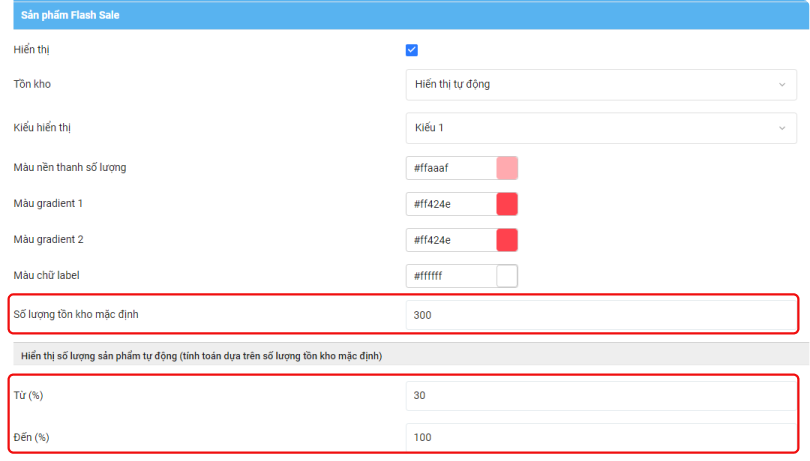
👍 Ưu điểm của option này là thiết lập đơn giản, bạn chỉ cần nhập vào Số lượng tồn kho mặc định, giá trị Từ(%) và Đến(%) – (% sẽ dao động từ 0 đến 100). Hệ thống sẽ tự tính toán để hiển thị ra trạng thái phù hợp cho từng sản phẩm.

Thiết lập nhanh để hệ thống tự động tính toán và hiển thị lên trang thái phù hợp
2. Smart Search – Bổ sung sắp xếp kết quả tìm kiếm theo tồn kho
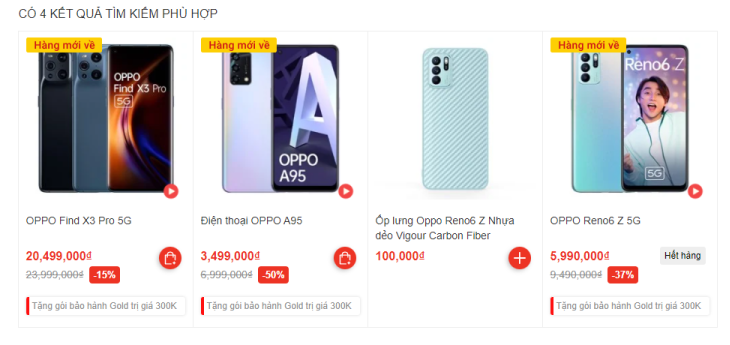
Hiển thị kết quả tìm kiếm theo Tồn kho giảm dần, cách sắp xếp này sẽ đưa các sản phẩm có số lượng tồn kho = 0 hiển thị cuối danh sách (bạn không cần phải ẩn đi sản phẩm hết hàng, mà vẫn ưu tiên hiển thị những sản phẩm còn hàng để khách có thể lựa chọn trước)

Sản phẩm còn hàng được ưu tiên hiển thị đầu danh sách kết quả tìm kiếm
Lưu ý: Đối với những sản phẩm không bật quản lý tồn kho thì Haravan quy ước sản phẩm đó có quantity = 0 (thứ tự hiển thị mặc định nằm cuối danh sách)
3. Tích hợp 4 landing pages: Flash Sale, Black Friday, XMas, Food & Beverage
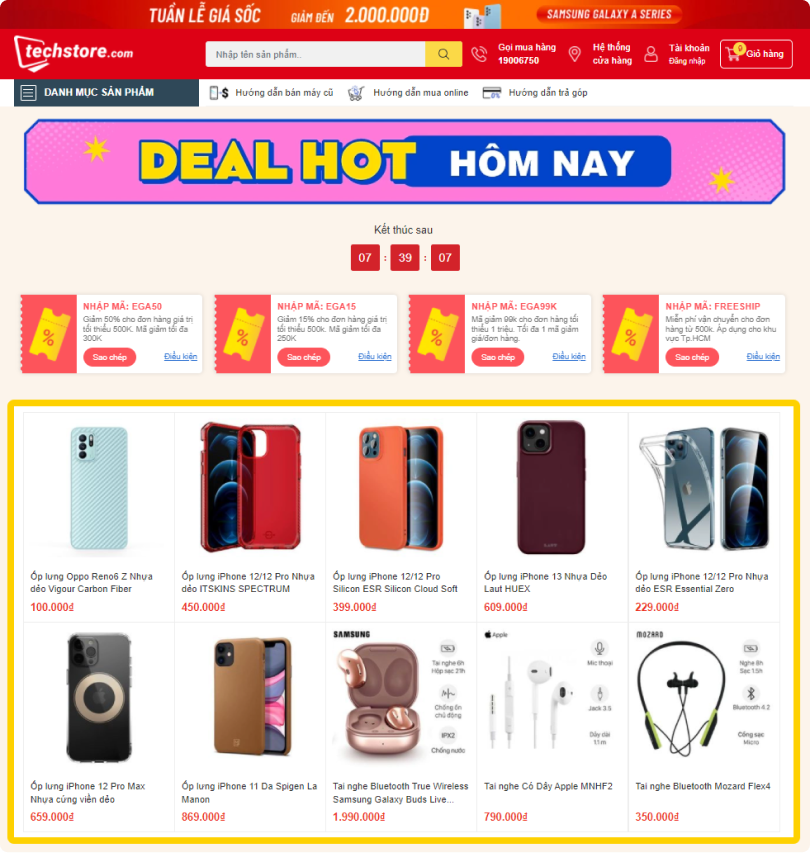
- Landing page Nhóm Flashsale

Trình bày sản phẩm Flashsale trên khung giao diện nâng cao (có thể sử dụng như 1 trang Landing Page trong các đợt khuyến mãi)
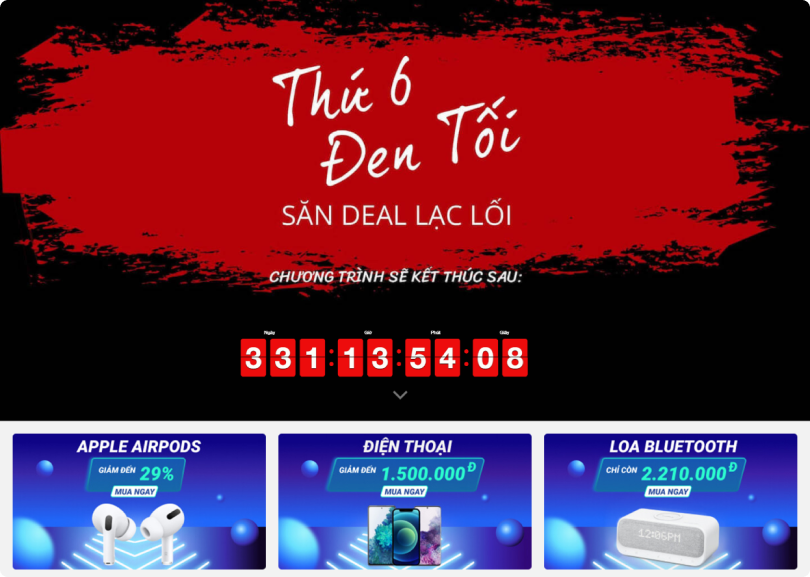
- Landing page Black Friday

Banner ấn tượng, hiển thị kèm đồng hồ đếm ngược để kích thích mua hàng

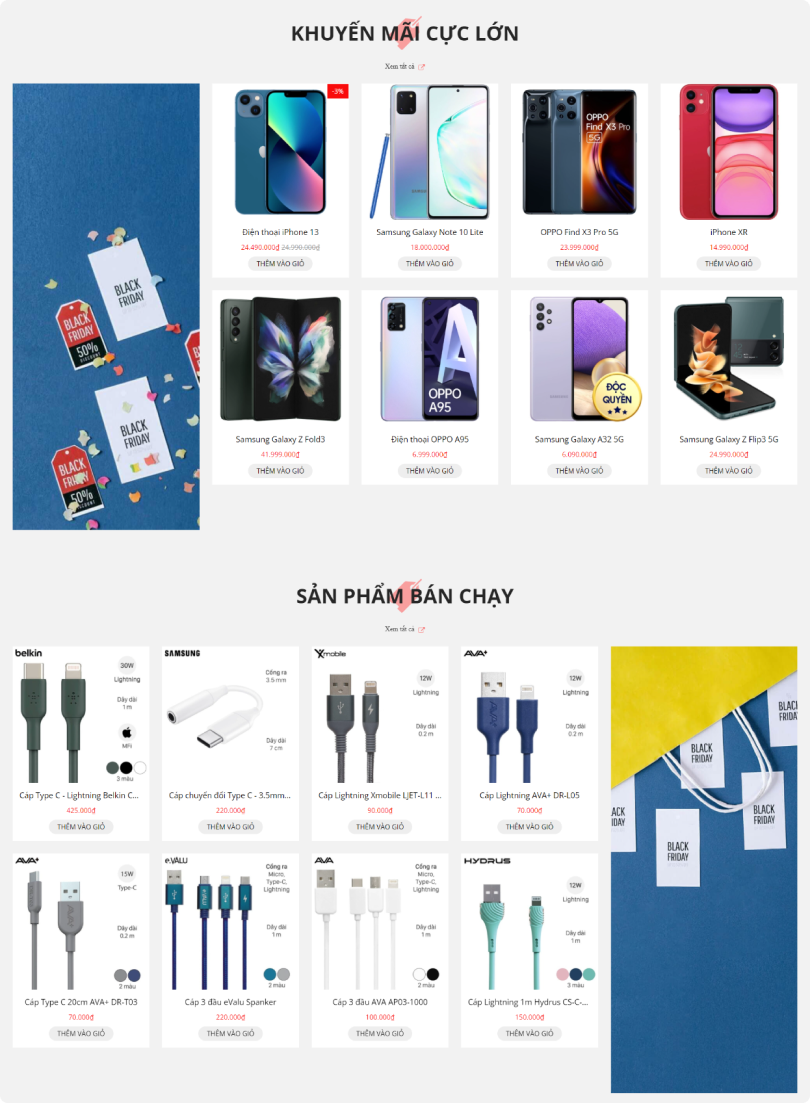
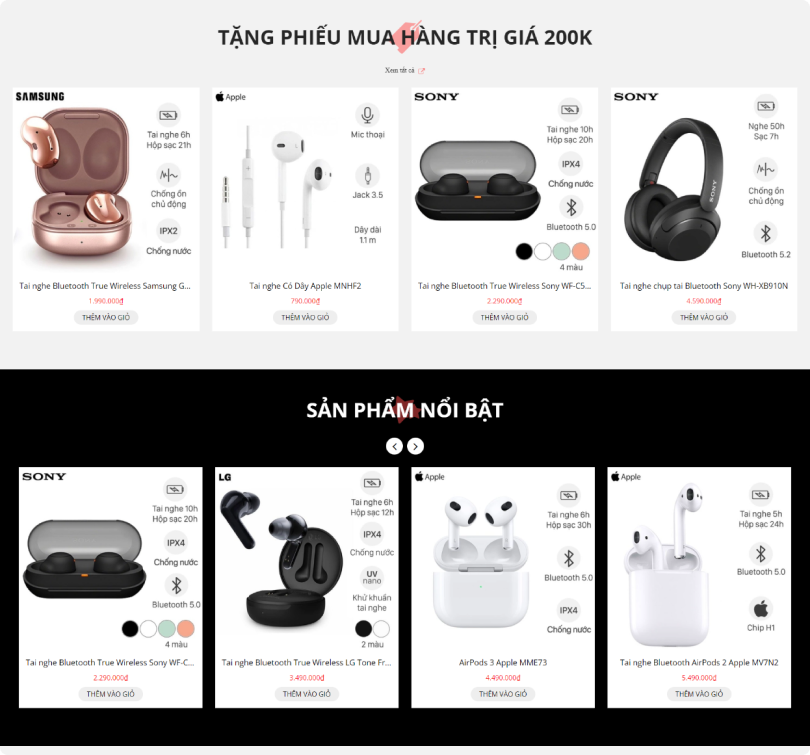
Có nhiều Module để trình bày sản phẩm, phù hợp cho các chương trình khuyến mãi lớn

Module sản phẩm có nhiều loại khác nhau (kiểu danh sách đơn giản, kiểu danh sách có kèm banner, kiểu carousel), làm cho người xem không cảm thấy nhàm chán

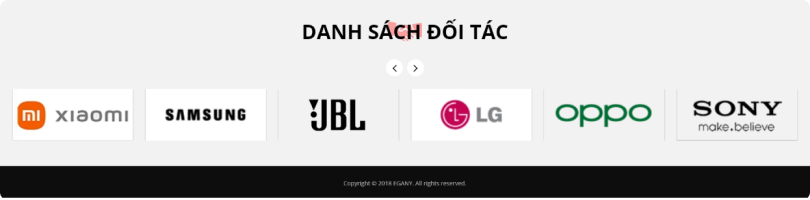
Danh sách đối tác giúp tăng uy tín cho doanh nghiệp
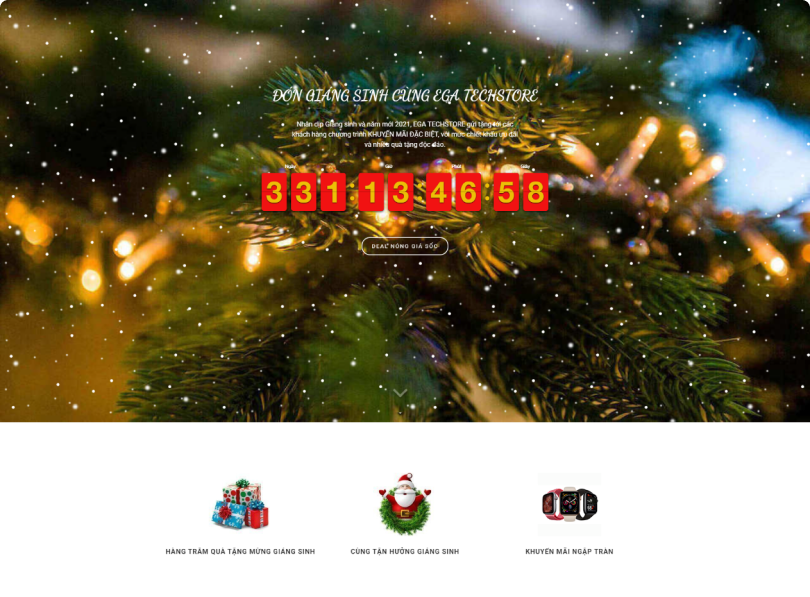
- Landing page Xmas

Banner có kèm đồng hồ đếm ngược, đặc biệt hơn với hiệu ứng tuyết rơi (rất phù hợp với không khí Giáng Sinh)

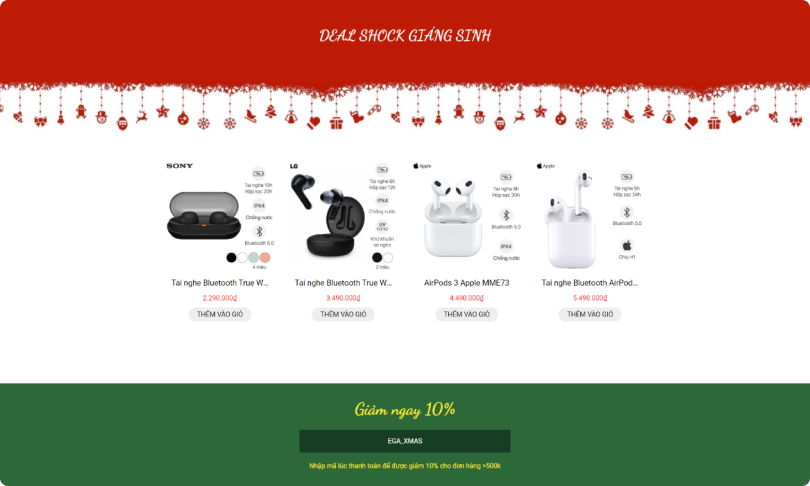
Danh mục sản phẩm bắt mắt, có kèm mã khuyến mãi để khách hàng ra quyết định mua hàng nhanh chóng

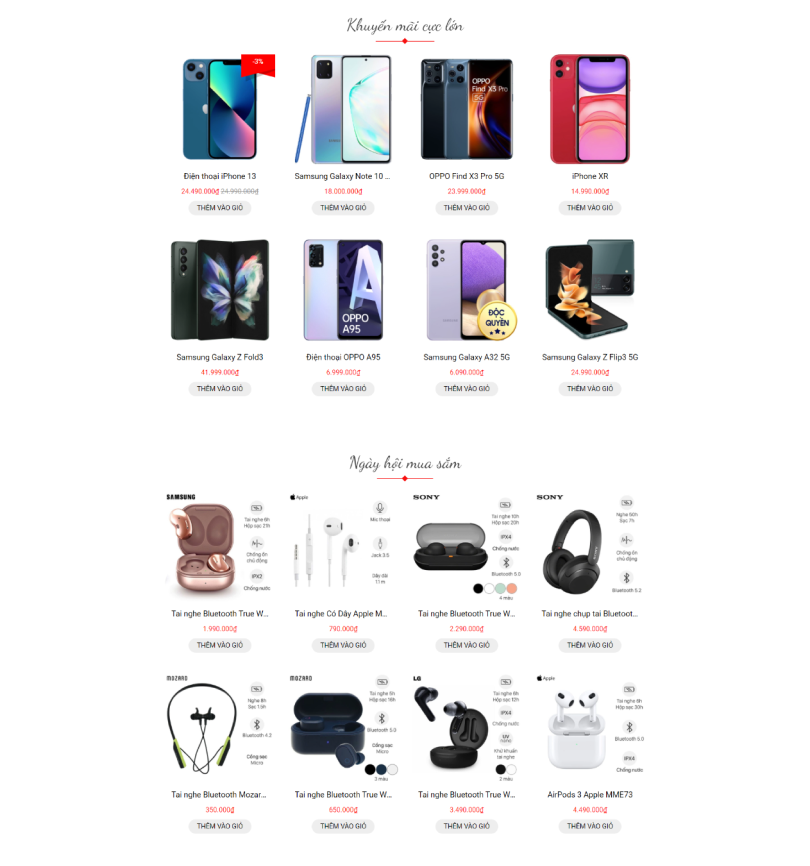
Đa dạng danh mục sản phẩm, thích hợp cho các chương trình khuyến mãi lớn

Footer hiển thị thêm thông tin khuyến mãi như: điều kiện miễn phí giao hàng, các hình thức thanh toán được hỗ trợ, mã khuyến mãi đang áp dụng,…
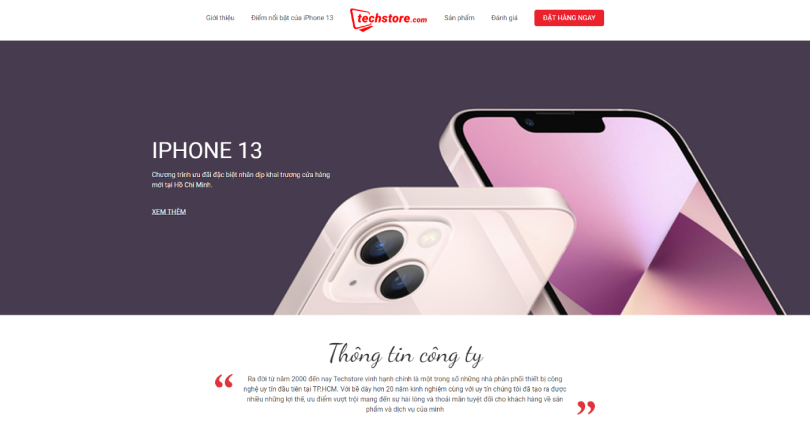
- Landing page Single Product (khi cần đẩy mạnh 1 sản phẩm, click menu sẽ tự scroll để vùng thông tin đã định nghĩa)

Banner lớn, tạo ấn tượng ngay khi vừa mở trang

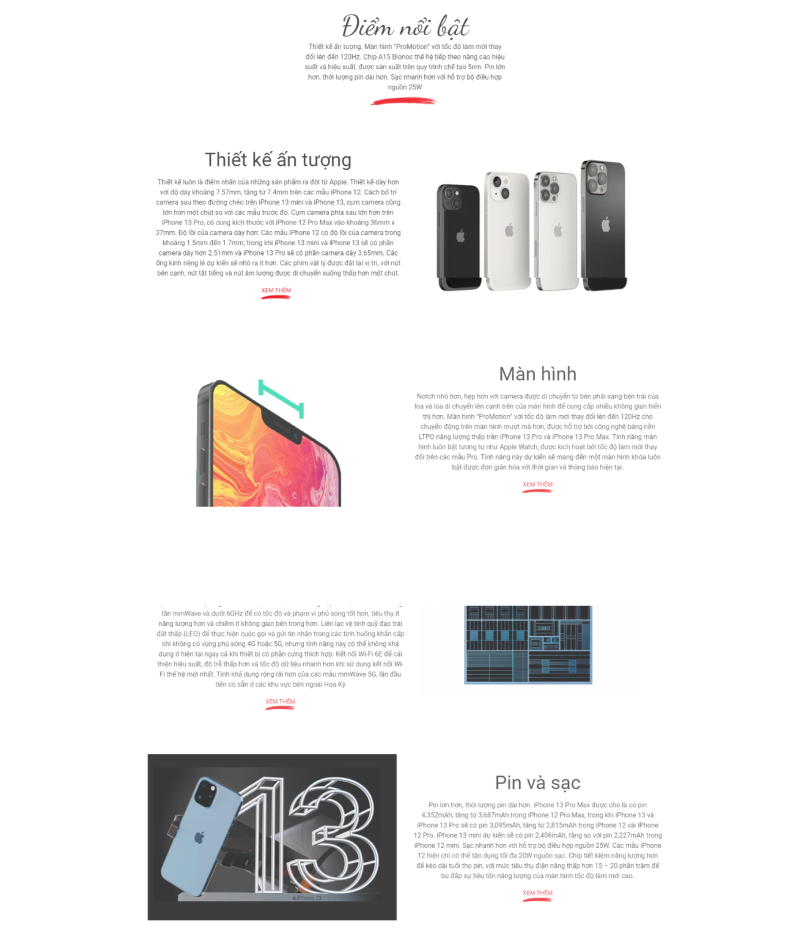
Landing page tập trung vào 1 sản phẩm nên các thông tin được trình bày rất chi tiết

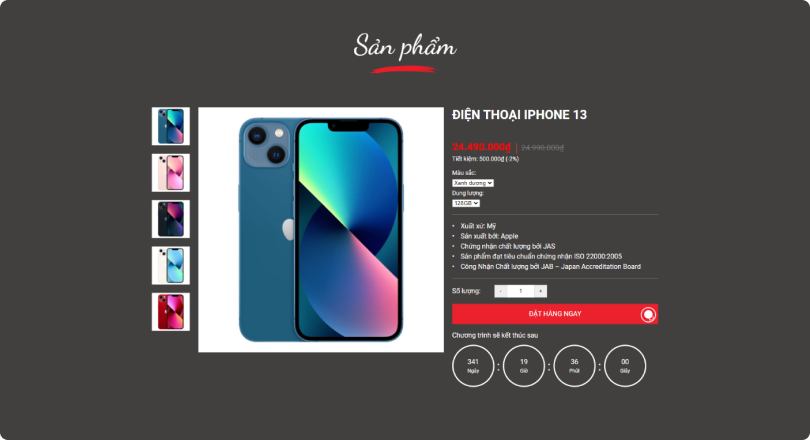
Module sản phẩm ấn tượng, nêu bật các thông tin chính. Đặc biệt, hiển thị kèm đồng hồ đếm ngược thúc đẩy hành động mua hàng

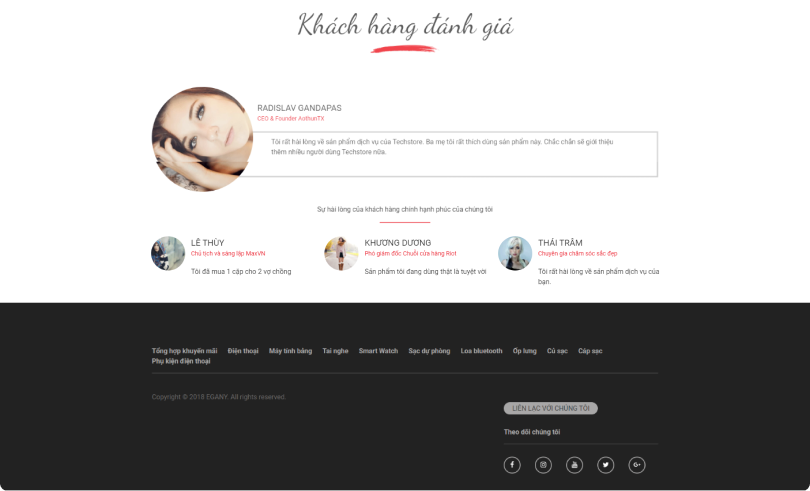
Đánh giá từ khách hàng đã mua hoặc từ người có ảnh hưởng tới cộng đồng sẽ giúp khách hàng có thêm niềm tin về sản phẩm
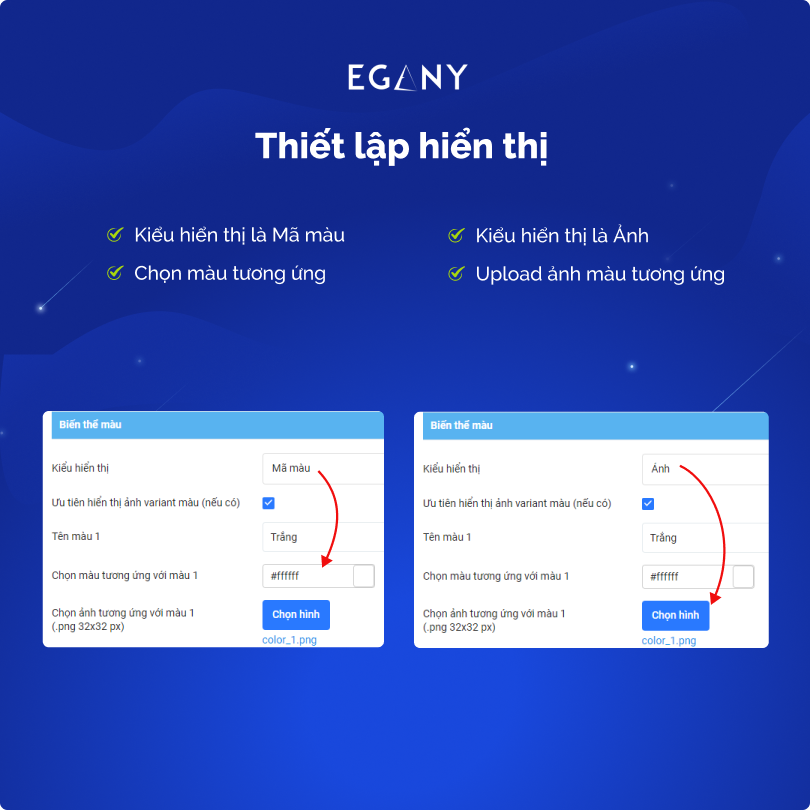
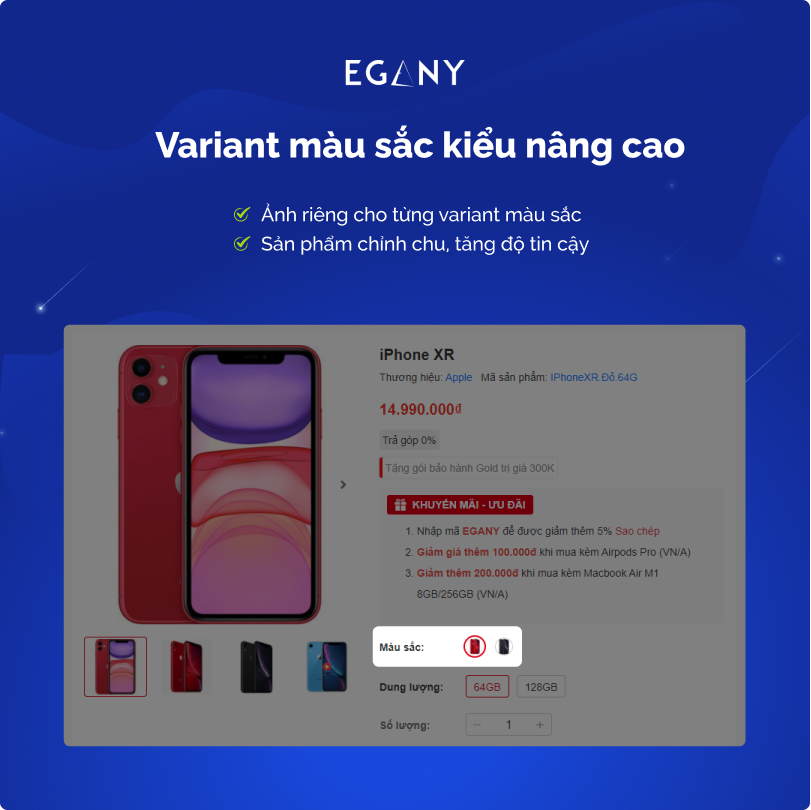
4. Thêm tính năng hiển thị ảnh cho phiên bản màu sắc của sản phẩm
Bạn có thể thiết lập hiển thị variant màu sắc theo 3 kiểu sau:
- Kiểu mặc định: Hiển thị theo mã màu Hex / theo ảnh được thiết lập chung trong Biến thể màu (kiểu hiển thị mặc định cho tất cả sản phẩm)

Giao diện EGA Techstore khi chưa update sẽ hiển thị Variant màu sắc theo kiểu mặc định như hình

Người dùng có thể thiết lập nhanh chóng (1 bộ màu sắc có thể dùng chung cho tất cả sản phẩm)
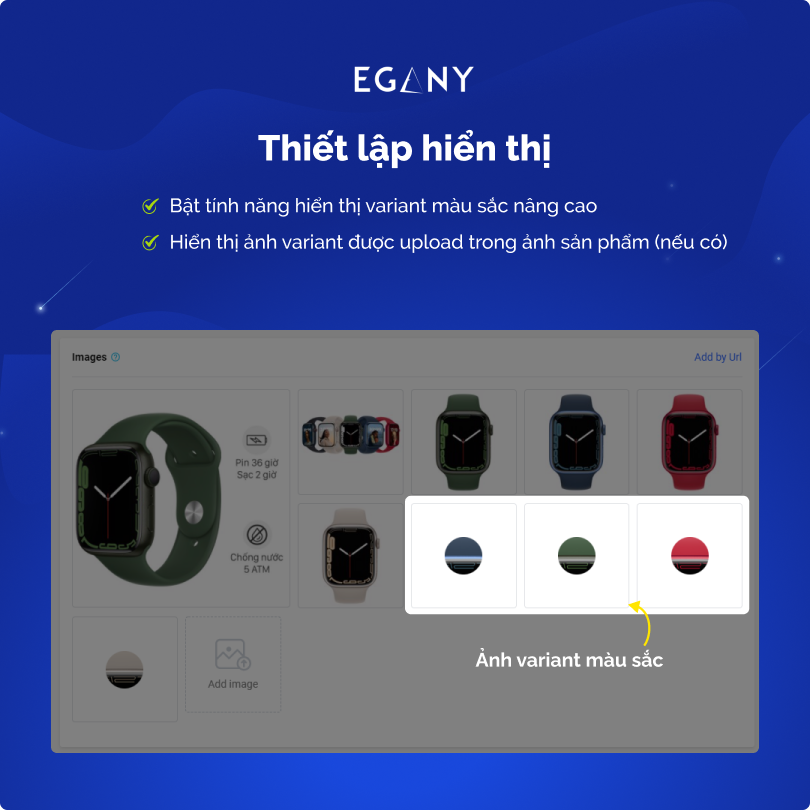
- Kiểu nâng cao (vừa được cập nhật trong version mới): Hiển thị theo ảnh được upload trong từng sản phẩm (cần tích chọn ưu tiên trong thiết lập để hiển thị theo kiểu nâng cao). Nếu sản phẩm không có ảnh upload cho biến thể màu sắc thì sẽ hiển thị theo kiểu mặc định

Ở version mới nâng cấp của giao diện, người dùng có thêm lựa chọn để hiển thị variant màu sắc (Bạn có thể upload ảnh variant giống ảnh sản phẩm như demo bên trên)

Hoặc có thể cắt ảnh, zoom in vào màu sắc hoặc hoa văn trên sản phẩm

Ảnh variant màu sắc được upload ở danh sách ảnh sản phẩm (đảm bảo từng sản phẩm là 1 bộ ảnh riêng)
👩💻 Hotfix lỗi
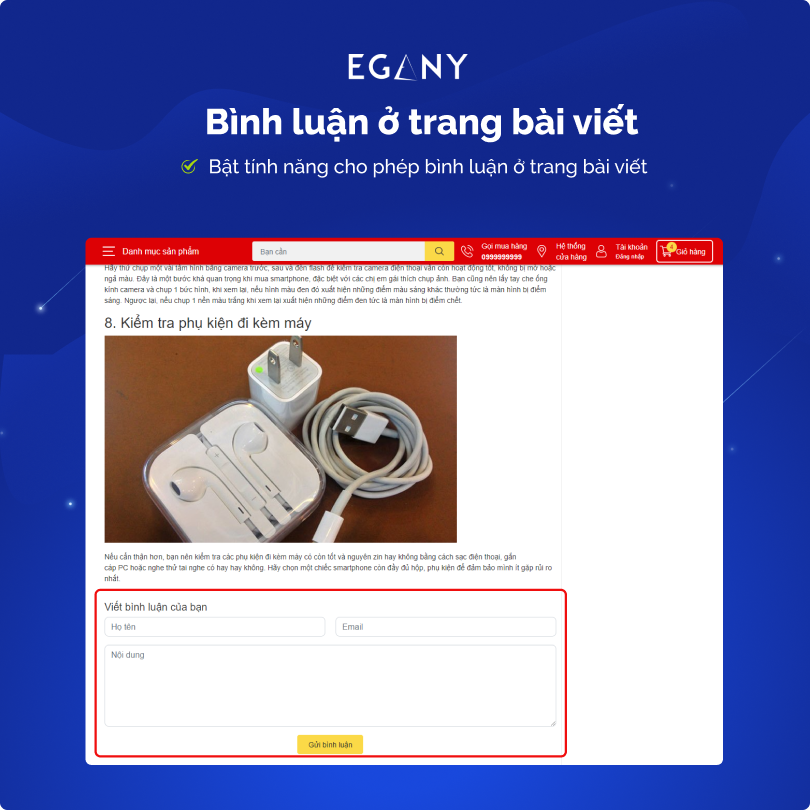
1. Fix lỗi hiển thị khi bật tính năng bình luận ở trang bài viết

Ở version trước không hiển thị được tính năng bình luận này ở trang bài viết
2. Fix lỗi hiển thị sản phẩm đã xem ở trang Chi Tiết Sản Phẩm

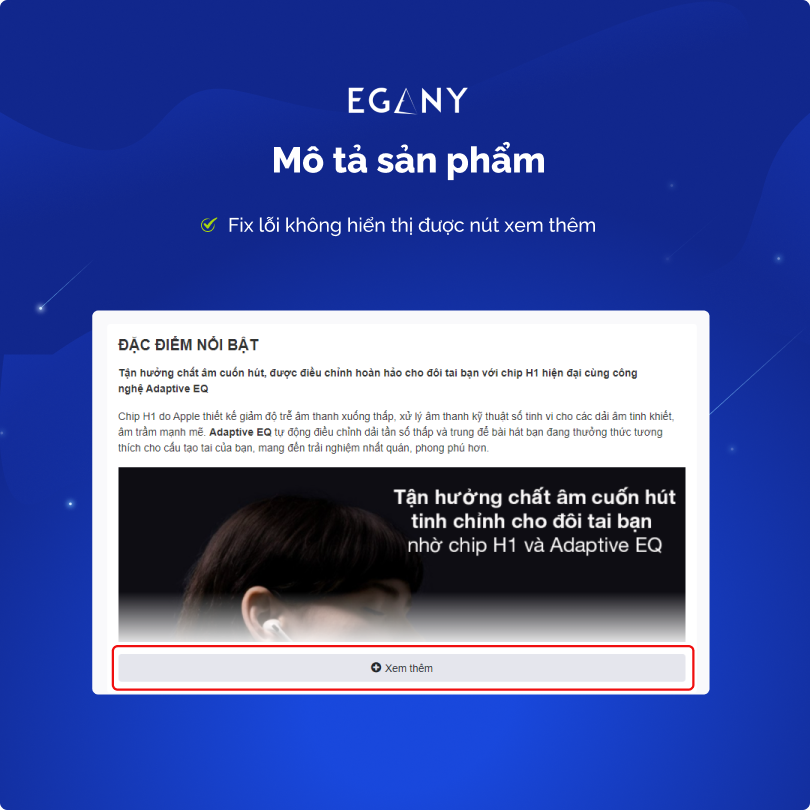
3. Fix lỗi mô tả sản phẩm không hiển thị nút Xem thêm

💎 Thông tin chi tiết về giao diện
- Phiên bản được cập nhật chính thức trên kho giao diện: 11/02/2022
- Demo giao diện trên nền tảng Haravan
- Hướng dẫn thiết lập giao diện EGA Techstore
- Mua giao diện bằng cách chat trực tiếp với EGANY hoặc mua tại kho giao diện Haravan
Nếu cần update giao diện, anh/chị vui lòng liên hệ và cấp quyền admin cho support EGANY (thông tin liên hệ ở cuối bài viết)
- Hỗ trợ kĩ thuật sẽ tải mã nguồn giao diện mới vào admin website của anh/chị (miễn phí)
- Sau đó anh/chị có thể tùy ý thiết lập giao diện mới và áp dụng lên thành giao diện chính ạ.
Lưu ý:
Nếu có nhu cầu hỗ trợ nâng cao như:
- Ghép mã nguồn giao diện đã có can thiệp chỉnh sửa khác so với giao diện gốc.
- Hoặc ghép tất cả thiết lập cũ vào giao diện mới.
–> Anh/chị vui lòng gửi email tới support@egany.com để đội ngũ kĩ thuật EGANY phân tích, đánh giá và gửi báo giá chi tiết nhé 😃








Comments