Các anh chị chủ shop ơi! team EGANY đã quay trở lại đây ạ. Tháng 5 này, team EGANY cũng kịp update 1 số tính năng mới và cả tiến tối ưu hơn các tính năng đang có trên giao diện cho theme EGA Cosmetic (Sapo) rồi ạ. Các anh/chị cùng theo dõi nội dung chi tiết bên dưới nhé! 🤩🎉
🔥 Cập nhật thêm tính năng mới
1. Tính năng bình luận bằng tài khoản Facebook trên trang sản phẩm – Facebook Comment
Facebook comment cho phép bạn giao tiếp với khách hàng thông qua 1 kênh mới (Facebook). Khách hàng chỉ cần đăng nhập vào tài khoản Facebook cá nhân của mình là có thể sử dụng tính năng.
Những bình luận này cũng có thể là đánh giá thực tế của khách hàng sau khi sử dụng sản phẩm, càng nhiều phản hồi tích cực thì càng tạo được niềm tin đối với khách hàng, giúp họ an tâm hơn khi quyết định mua hàng.
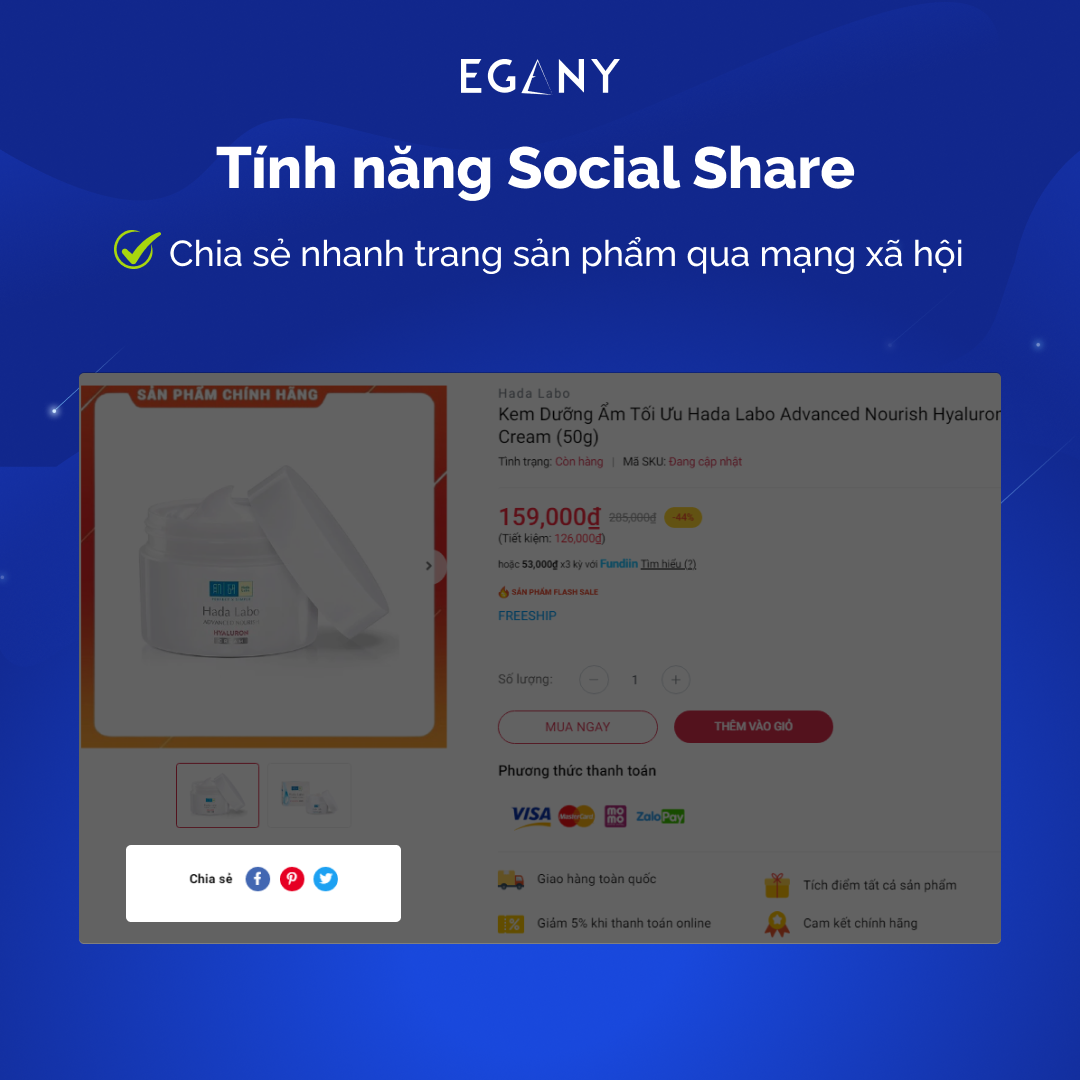
2. Tính năng chia sẻ sản phẩm qua mạng xã hội – Social Share
Giao diện tích hợp sẵn 4 kênh phổ biến giúp khách hàng chia sẻ nhanh nội dung trang sản phẩm: Facebook New Feed, Facebook Messenger (chỉ hoạt động trên điện thoại), Pinterest, Twitter.
Tính năng Social share giúp:
- Tăng khả năng tương tác của khách hàng với website.
- Chia sẻ nội dung đến nhiều khách hàng hơn thông qua các kênh mạng xã hội.
- Tăng lượt tiếp cận đến với các nhóm khách hàng tiềm năng.
🔥🔥 Optimize tính năng
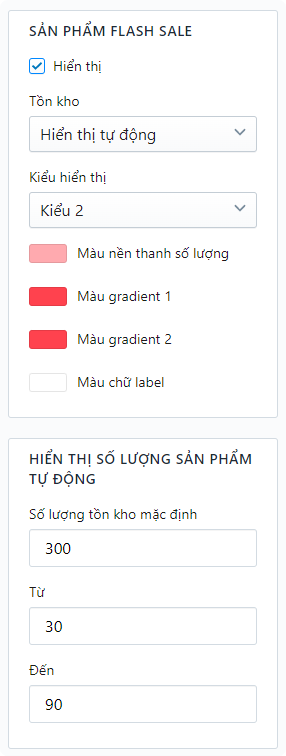
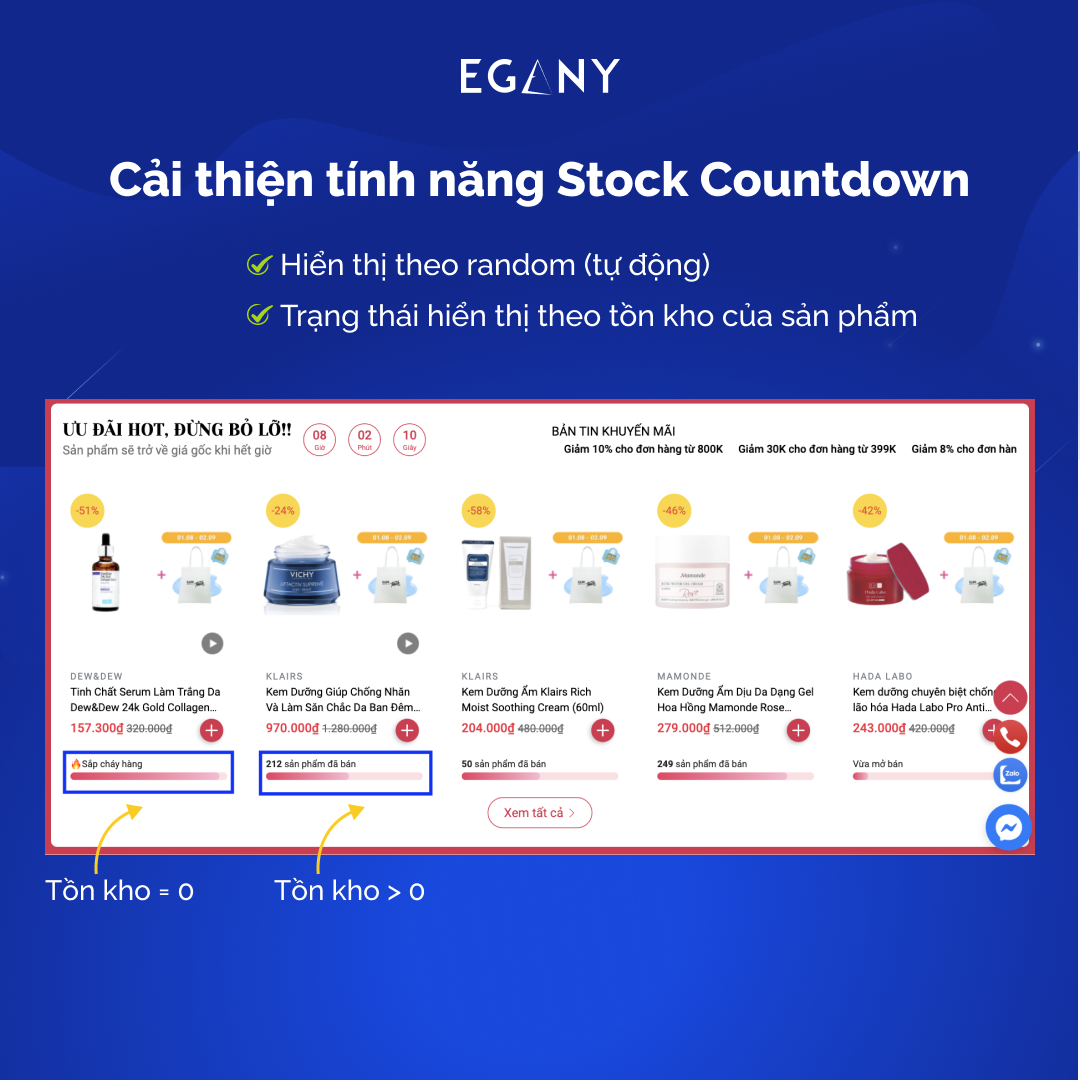
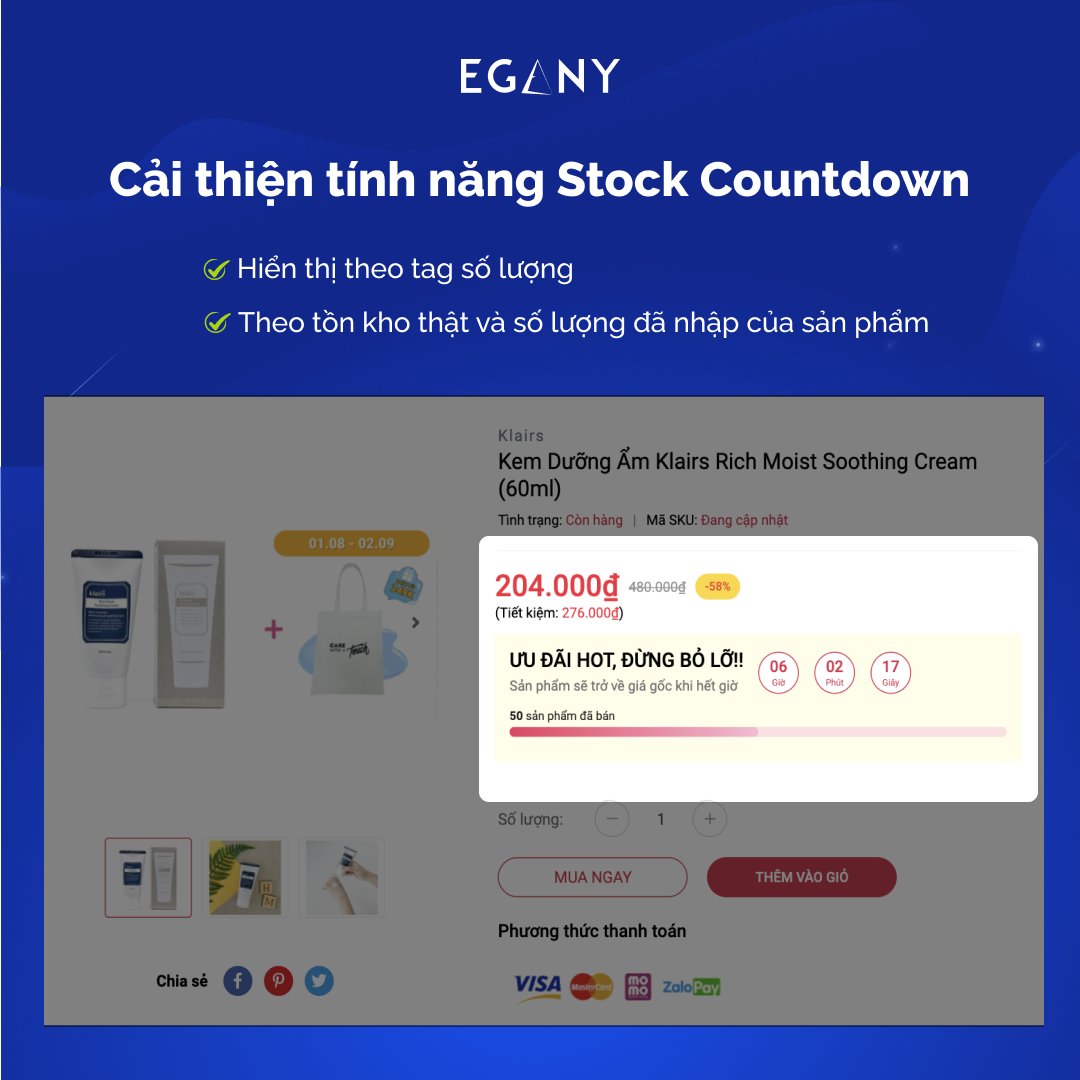
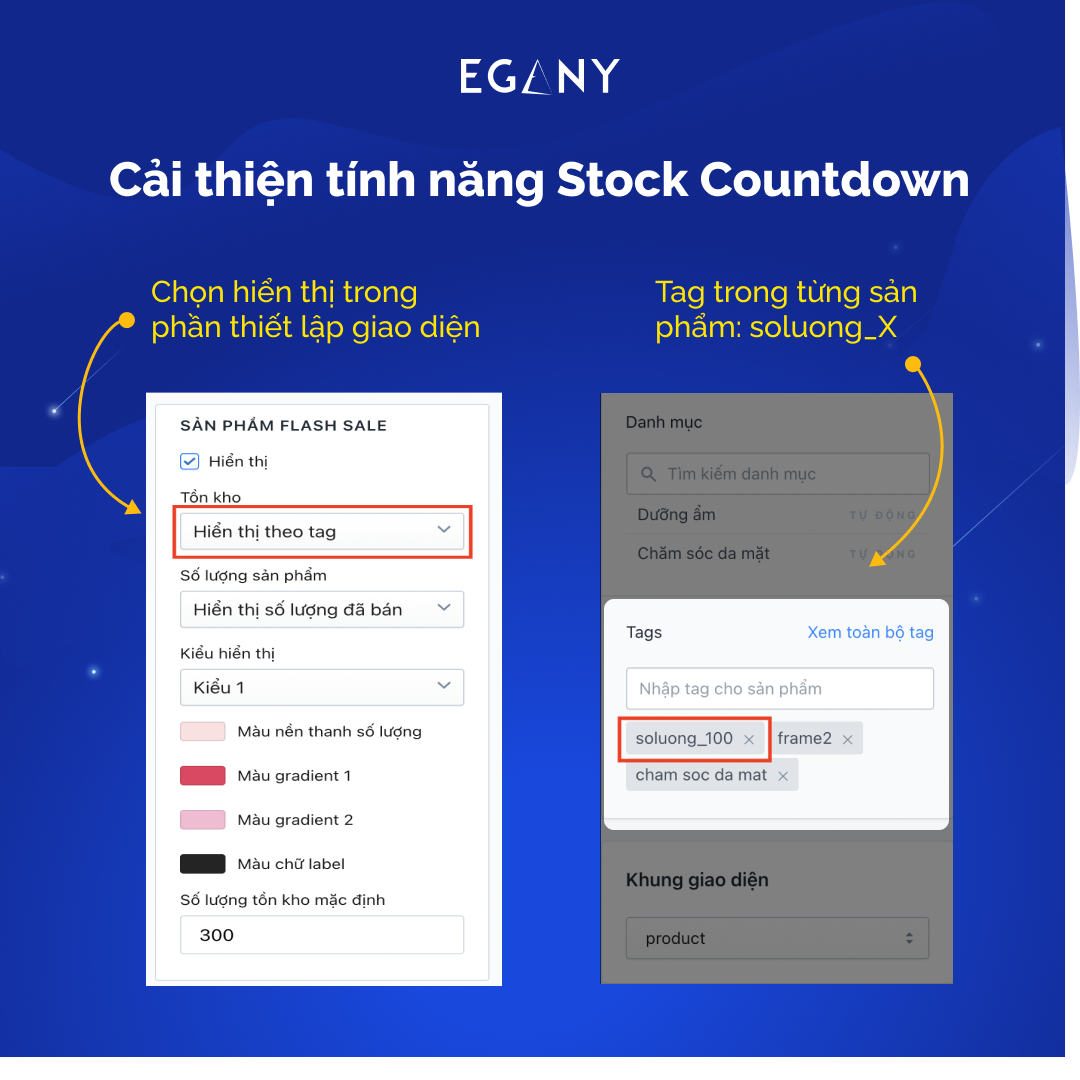
1. Tối ưu tính năng Stock Countdown (Nhóm Flashsale)
Tính năng stock countdown là một tính năng quan trọng trong việc thúc đẩy người mua và tăng tỷ lệ chuyển đổi bán hàng cho người bán cũng như giúp tăng doanh thu một cách đáng kể cho chủ shop.
Cho nên người dùng có thể thiết lập hiển thị theo 1 trong 2 cách sau đây:
- Hiển thị theo random (tự động)
- Hiển thị theo tag
👉 Hiển thị theo random (tự động)
- Nếu tồn kho > 0 → Hiển thị số lượng đã bán random trong phạm vị cài đặt (Từ X(%)*số tồn kho mặc định → Y(%) *số tồn kho mặc định
- Nếu tồn kho = 0 → Hiển thị “Hết hàng”
💪 Ưu điểm của option này là thiết lập đơn giản, bạn chỉ cần nhập vào Số lượng tồn kho mặc định, giá trị Từ(%) và Đến(%) – (% sẽ dao động từ 0 đến 100). Hệ thống sẽ tự tính toán để hiển thị ra trạng thái phù hợp cho từng sản phẩm.

Hệ thống sẽ tự tính toán dựa trên số lượng tồn kho mặc định và giá trị phần trăm bạn đã nhập, để đưa hiển thị ra trạng thái tồn kho phù hợp
👉 Hiển thị theo tag
- Nhập tag số lượng ban đầu của mỗi sản phẩm → Ví dụ: soluong_X (với X là số lượng khi bắt đầu chạy flashsale)
Quy luật tồn kho hiển thị theo tag là dựa vào số lượng đã nhập và tồn kho thật của sản phẩm như sau:
- Nếu sản phẩm không quản lý tồn kho hoặc cho phép đặt hàng khi hết hàng → Hiển thị “Còn hàng”
- Nếu tồn kho >= X → Hiển thị “Còn hàng”
- Nếu tồn kho <= 5% của X → Hiển “Sắp cháy hàng”
- Nếu tồn kho = 0 → Hiển thị “Hết hàng”
- Nếu sản phẩm có nhiều variant (biến thể), tồn kho sản phẩm được tính dựa trên tổng tồn kho của các variant hợp lệ (có quản lý tồn kho, cho phép đặt hàng khi hết hàng)
- Còn lại → Hiển thị số đã bán của sản phẩm
Nếu không nhập số ban đầu của sản phẩm thì lấy số tồn kho mặc định làm số tồn đầu
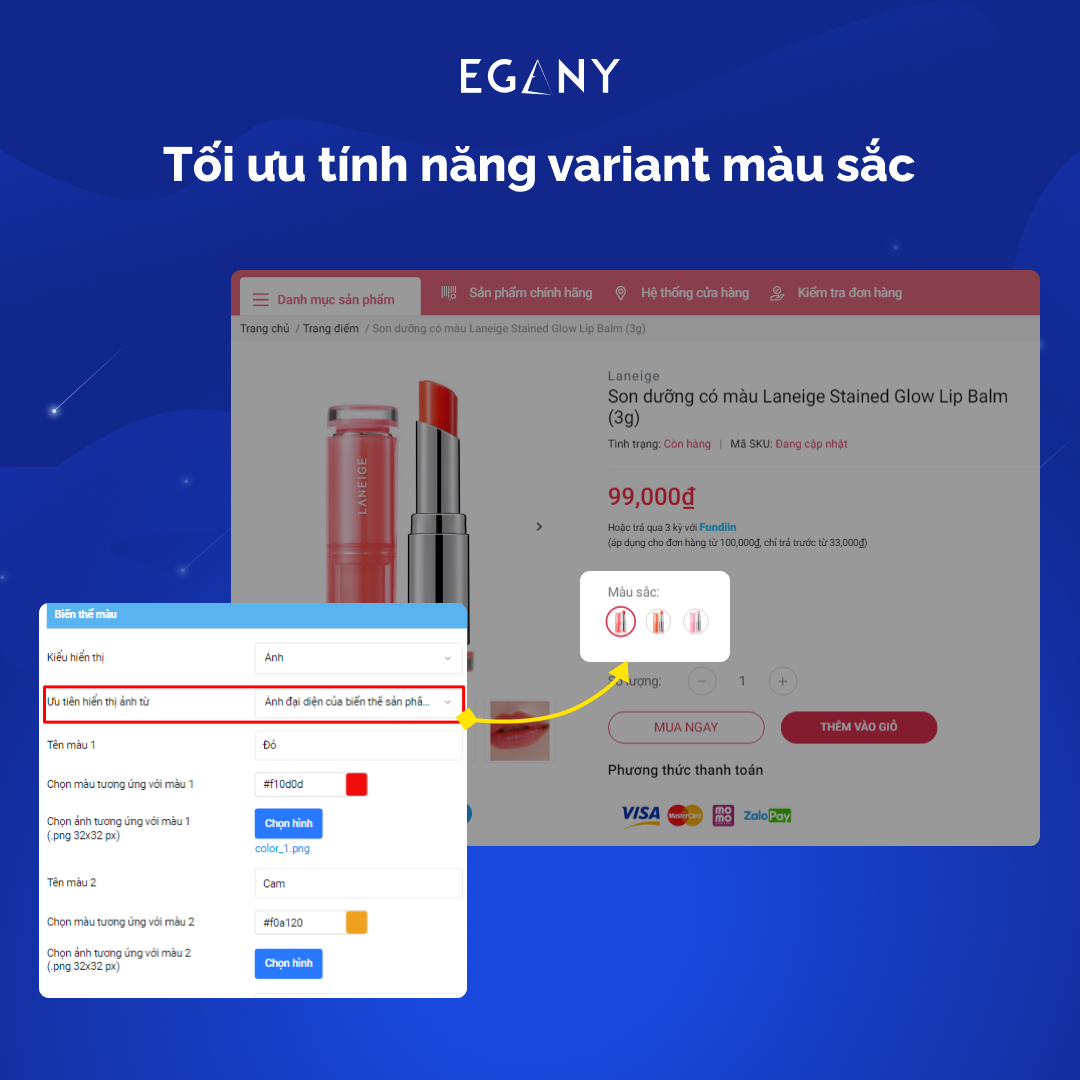
2. Tối ưu tính năng hiển thị variant màu sản phẩm
Người dùng có thêm lựa chọn ưu tiên hiển thị màu sắc biến thể bằng 1 trong 2 cách sau:
- Lấy ảnh từ ảnh đại diện của biến thể sản phẩm (variant)
- Lấy ảnh từ ảnh sản phẩm (đặt tên ảnh theo quy ước)
—> Nếu cả 2 trường hợp đều không có thiết lập thì hiển thị màu sắc theo kiểu mặc định (mã màu hex / ảnh màu)
💎 Thông tin chi tiết về giao diện
- Phiên bản được cập nhật chính thức trên kho giao diện: 11/05/2022
- Demo giao diện trên nền tảng Sapo
- Hướng dẫn thiết lập giao diện EGA Cosmetic
- Mua giao diện bằng cách chat trực tiếp với EGANY hoặc mua tại kho giao diện Sapo
Nếu cần update giao diện, anh/chị vui lòng liên hệ và cấp quyền admin cho support EGANY (thông tin liên hệ ở cuối bài viết)
- Hỗ trợ kĩ thuật sẽ tải mã nguồn giao diện mới vào admin website của anh/chị (miễn phí)
- Sau đó anh/chị có thể tùy ý thiết lập giao diện mới và áp dụng lên thành giao diện chính ạ.
Lưu ý:
Nếu có nhu cầu hỗ trợ nâng cao như:
- Ghép mã nguồn giao diện đã có can thiệp chỉnh sửa khác so với giao diện gốc.
- Hoặc ghép tất cả thiết lập cũ vào giao diện mới.
–> Anh/chị vui lòng gửi email tới support@egany.com để đội ngũ kĩ thuật EGANY phân tích, đánh giá và gửi báo giá chi tiết nhé 😃















Comments