Tháng 4 ơi! team EGANY đã quay lại đây. Lần này, giao diện được cập nhật chính là EGA Cosmetic với thiết kế tone hồng dễ thương phù hợp với ngành hàng mỹ phẩm. Giao diện đã và vẫn đang nhận được rất nhiều sự yêu mến và lựa chọn của các chủ shop trên Haravan.
Ngoài việc bổ sung thêm các tính năng mới, team cũng cải tiến thêm các tính năng đang có trên giao diện, đồng thời hotfix các lỗi từ những feedback của các chủ shop thân yêu. Hy vọng mang đến những trải nghiệm mượt mà cho khách hàng.
Sau đây là nội dung chi tiết, chúng ta cùng theo dõi nhé cả nhà iu! 😘
🔥Cập nhật thêm tính năng mới
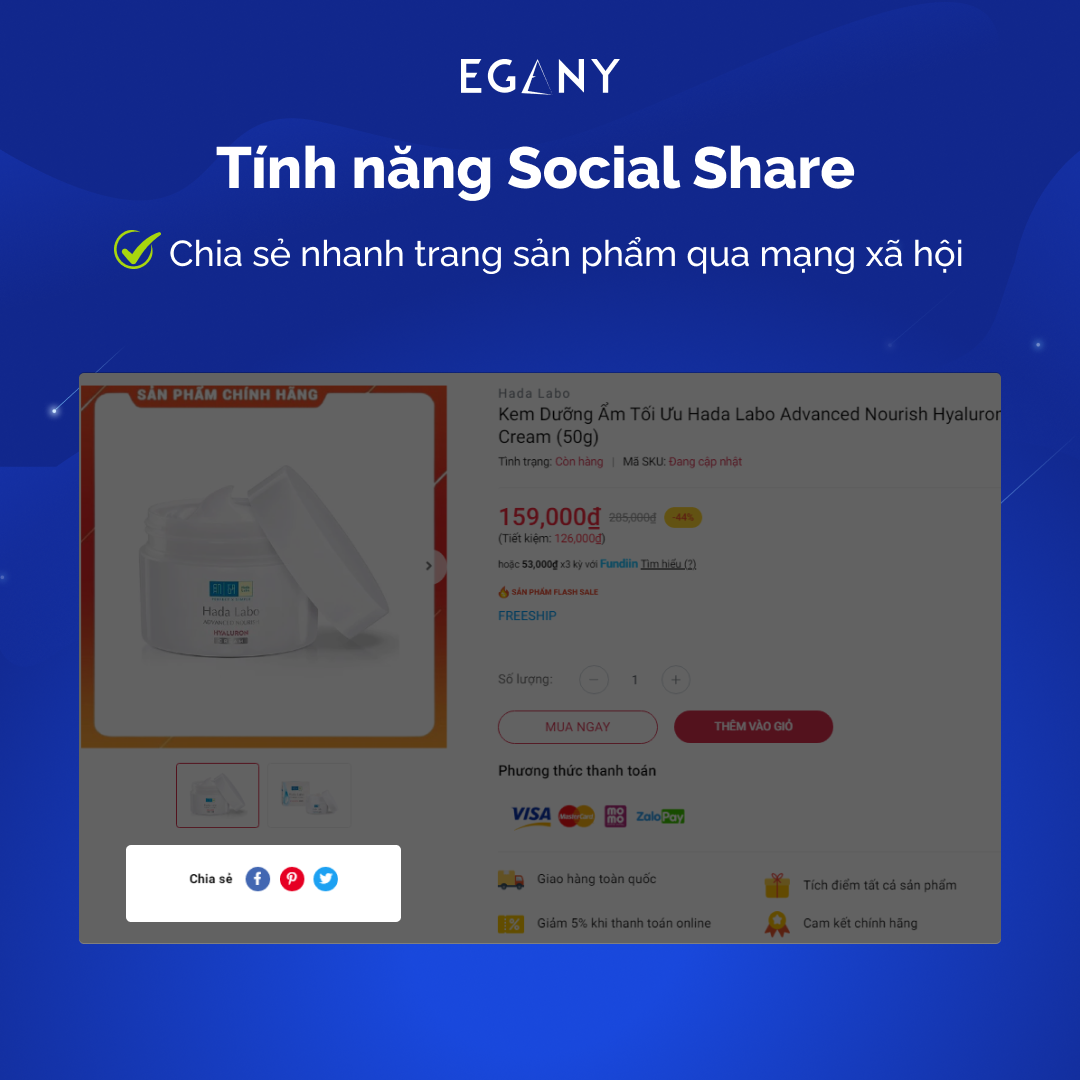
1. Tính năng chia sẻ sản phẩm qua mạng xã hội – Social Share
Giao diện tích hợp sẵn 4 kênh phổ biến giúp khách hàng chia sẻ nhanh nội dung trang sản phẩm: Facebook New Feed, Facebook Messenger (chỉ hoạt động trên điện thoại), Pinterest, Twitter.
Tính năng Social share giúp:
- Tăng khả năng tương tác của khách hàng với website.
- Chia sẻ nội dung đến nhiều khách hàng hơn thông qua các kênh mạng xã hội.
- Tăng lượt tiếp cận đến với các nhóm khách hàng tiềm năng.
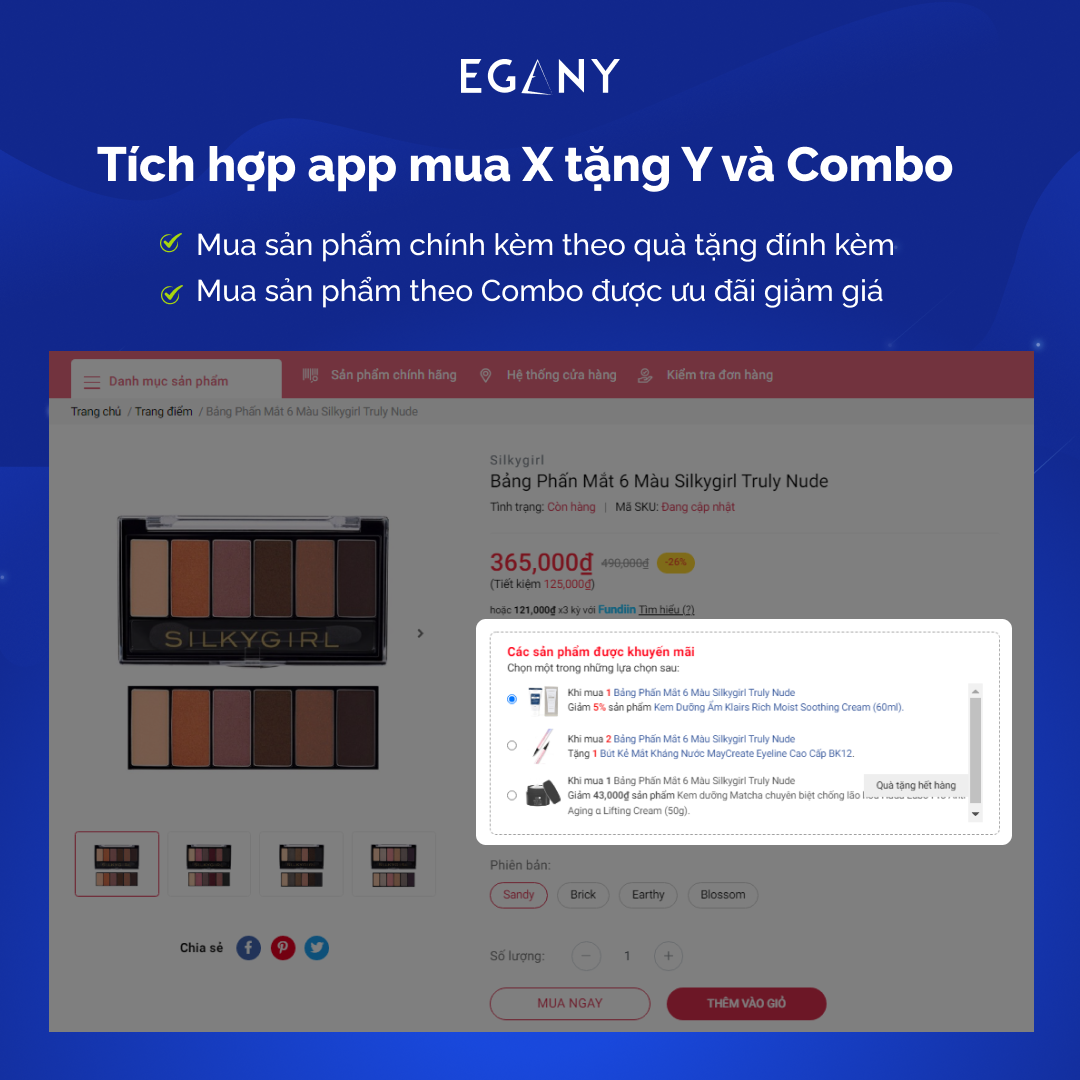
2. Tích hợp sẵn app Mua X tặng Y và Combo
App mua X tặng Y trên kho ứng dụng Haravan giúp chủ website kích thích nhu cầu mua thêm cực kì hiệu quả. Khách hàng chỉ cần lựa chọn combo tùy thích để thêm vào giỏ hàng để nhận được ưu đãi tương ứng, vô cùng tiện lợi.
Tính năng app mua X tặng Y và combo bao gồm:
- Mua sản phẩm chính kèm theo quà tặng
- Mua theo combo được giảm giá ưu đãi
- Thông báo ” Quà tặng hết hàng” trên sản phẩm khi hết sản phẩm
- Tính năng dễ sử dụng tăng tỷ lệ chuyển đổi đơn hàng tốt hơn
🔥🔥Hotfix lỗi
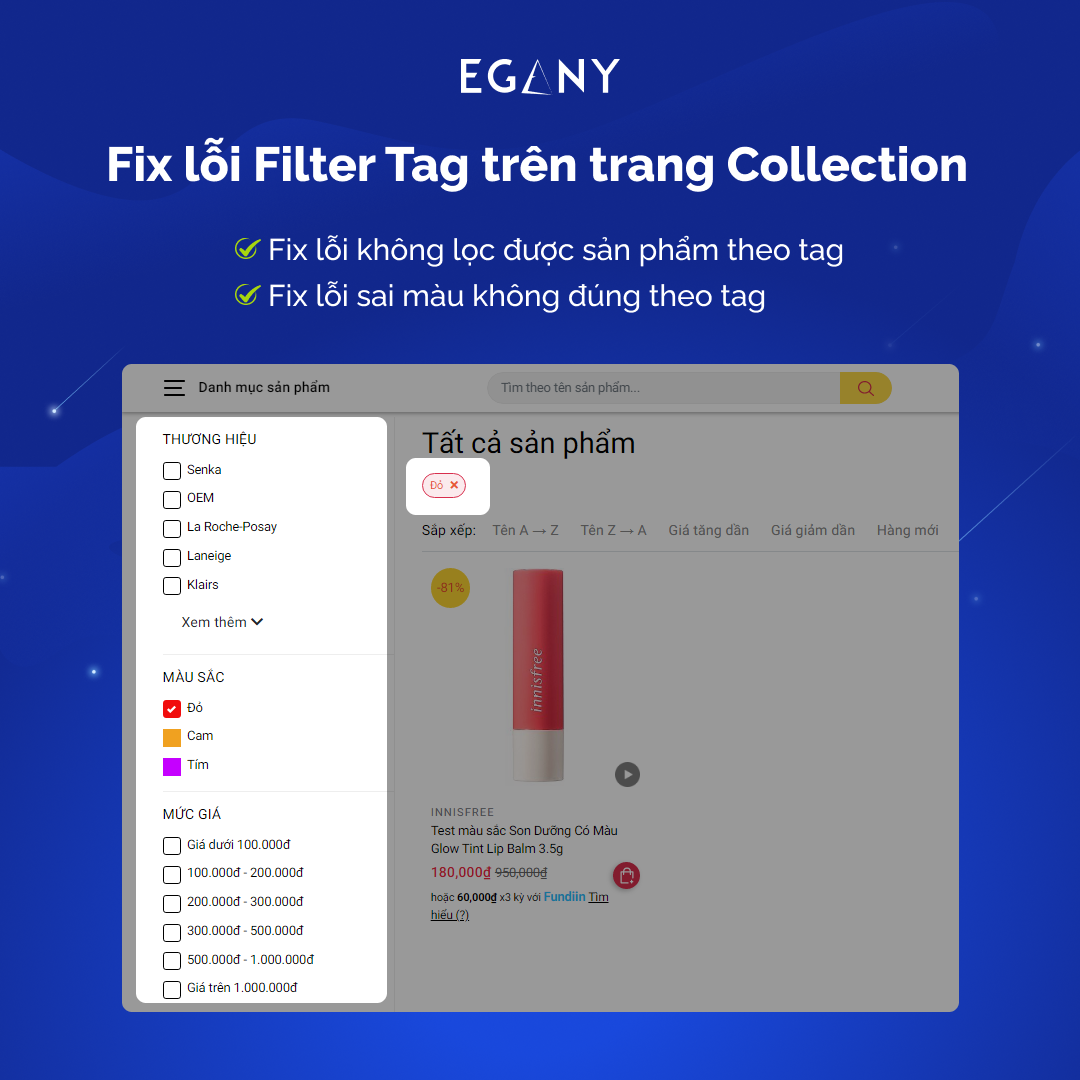
1. Fix lỗi filter tag và màu sắc không hoạt động
- Lỗi không hiển thị kết quả những sản phẩm có tag đã thiết lập
- Lỗi sai màu sắc không hiển thị đúng màu đã thiết lập
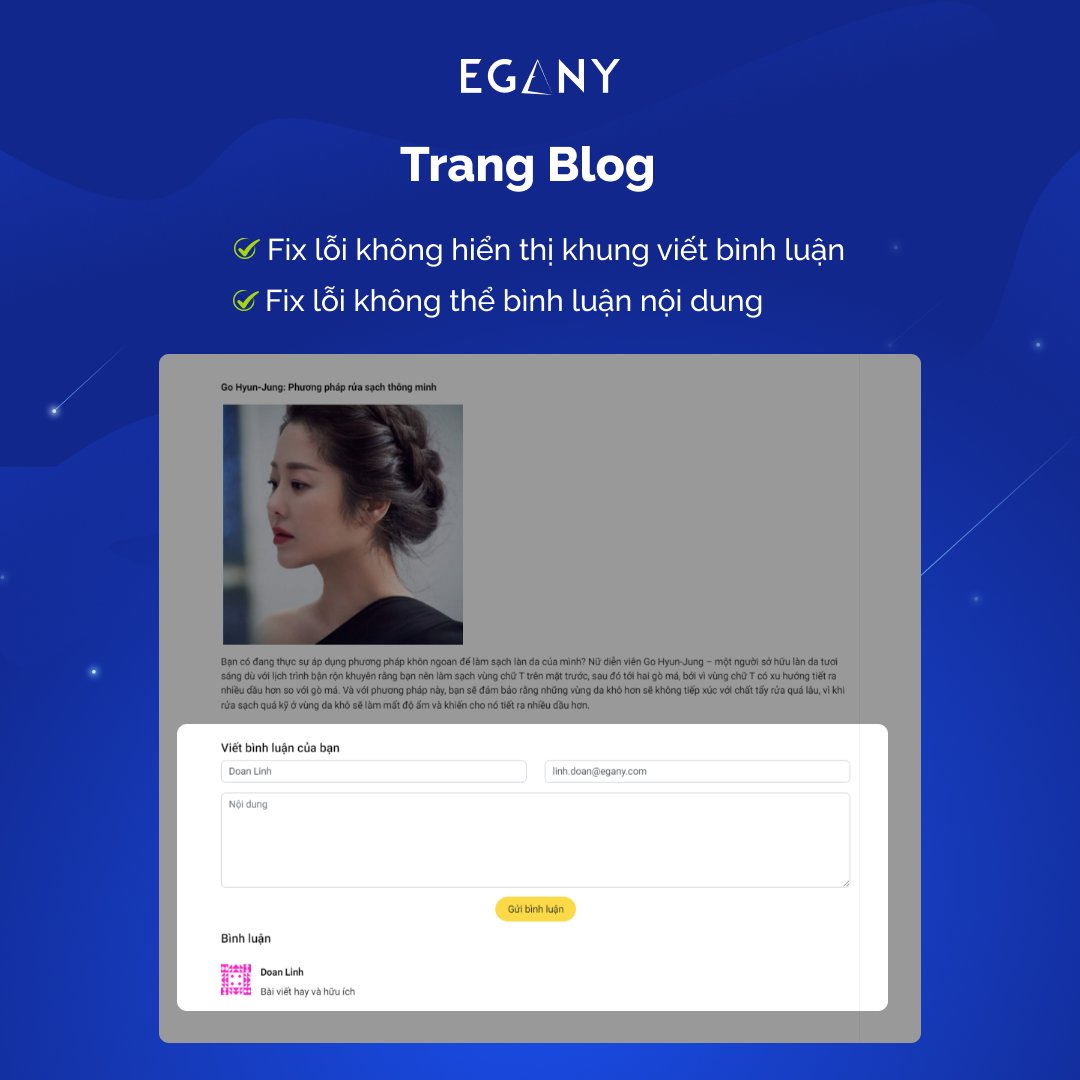
2. Fix lỗi hiển thị viết bình luận ở blog
Trang Blog có 3 chế độ dành cho phần hiển thị nội dung bình luận ở blog. Khách hàng có thể vào trang Admin của shop đang quản lý để quản lý nội dung bình luận gồm:
- Tắt chức năng bình luận
- Cho phép bình luận và có duyệt trước
- Cho phép bình luận không cần duyệt
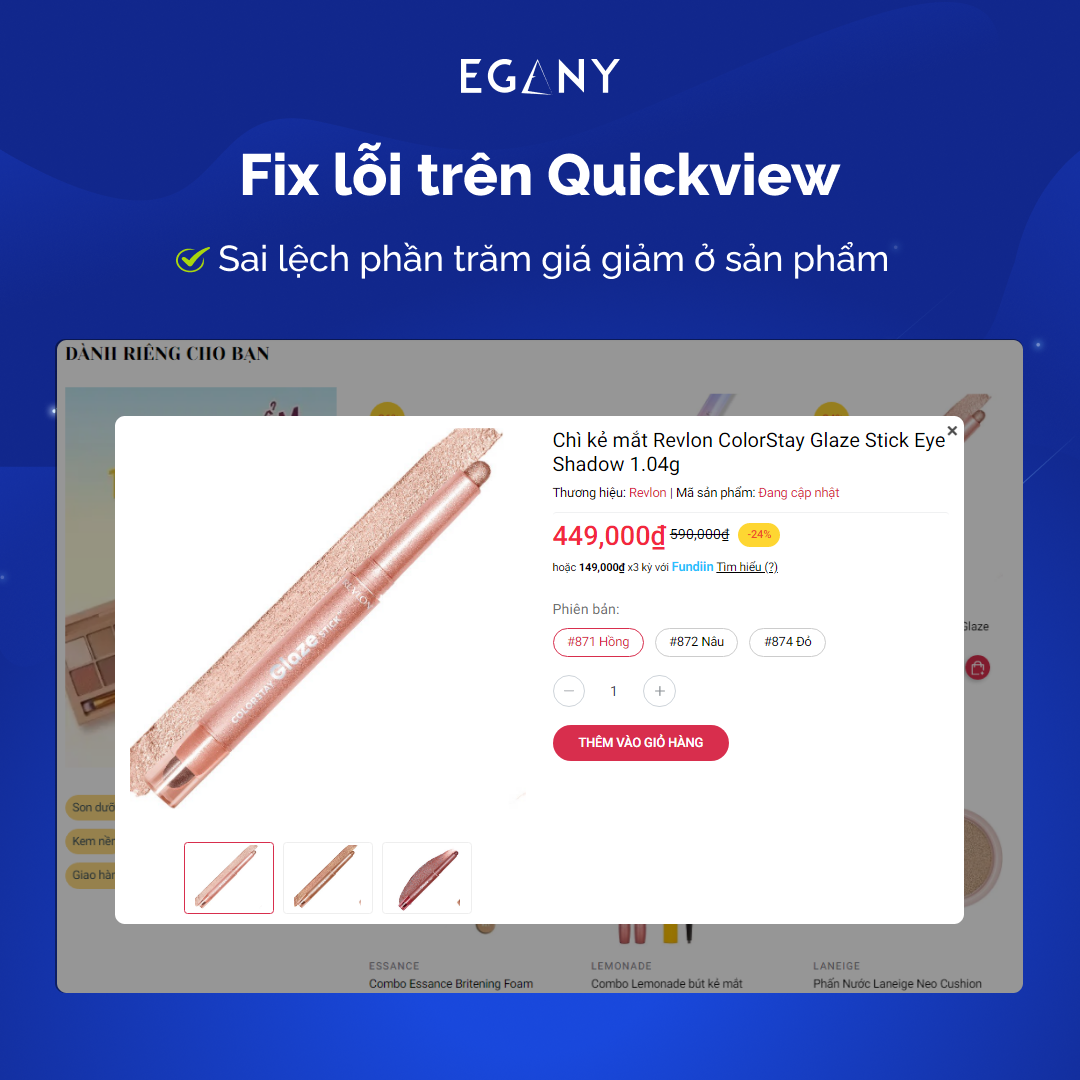
3. Fix lỗi trên Quickview
Trường hợp lỗi ở sai lệch phần trăm giá sản phẩm so với trang sản phẩm
🔥🔥🔥Optimize tính năng
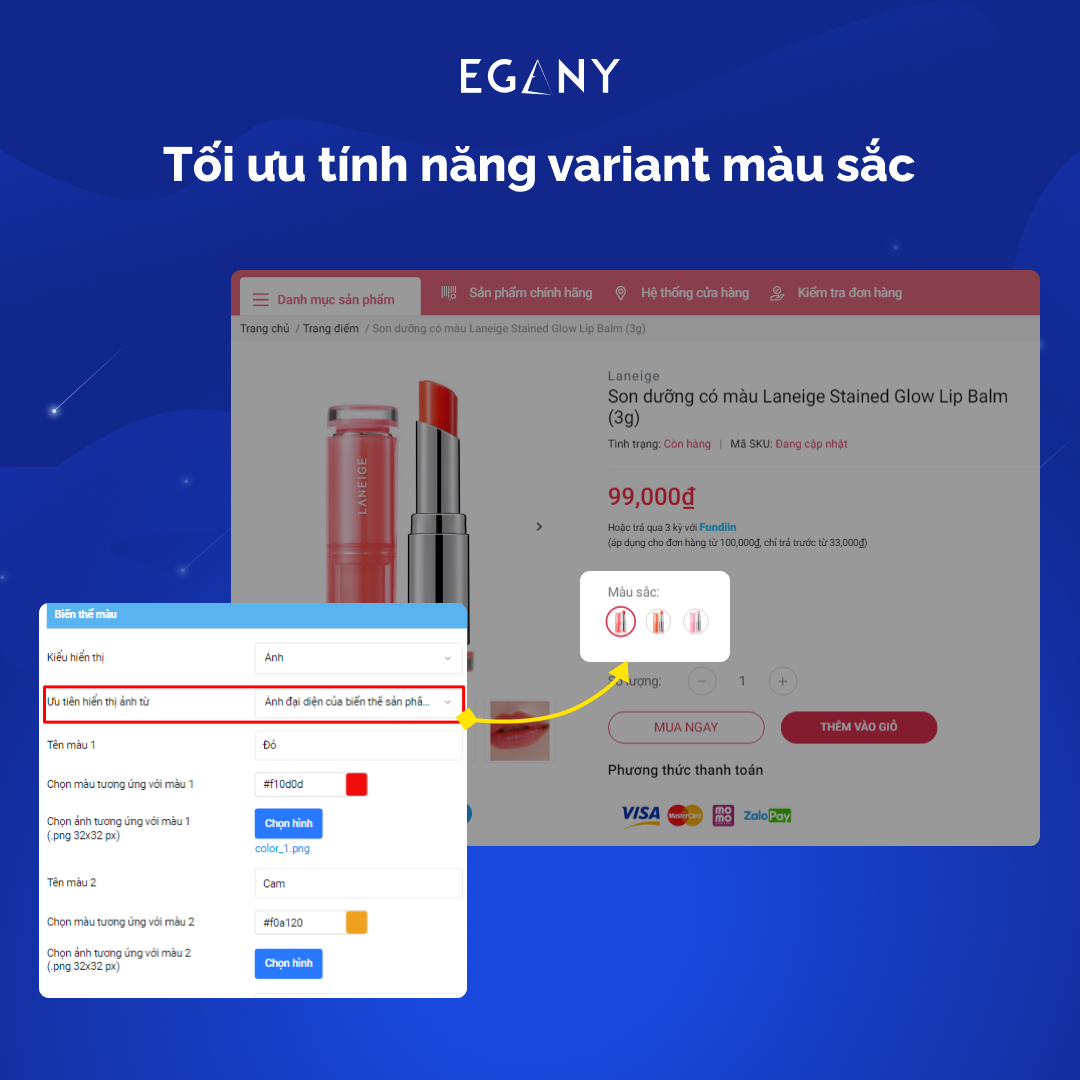
1. Tối ưu tính năng hiển thị variant màu sản phẩm
Người dùng có thêm lựa chọn ưu tiên hiển thị màu sắc biến thể bằng 1 trong 2 cách sau:
- Lấy ảnh từ ảnh đại diện của biến thể sản phẩm (variant)
- Lấy ảnh từ ảnh sản phẩm (đặt tên ảnh theo quy ước)
—> Nếu cả 2 trường hợp đều không có thiết lập thì hiển thị màu sắc theo kiểu mặc định (mã màu hex / ảnh màu)
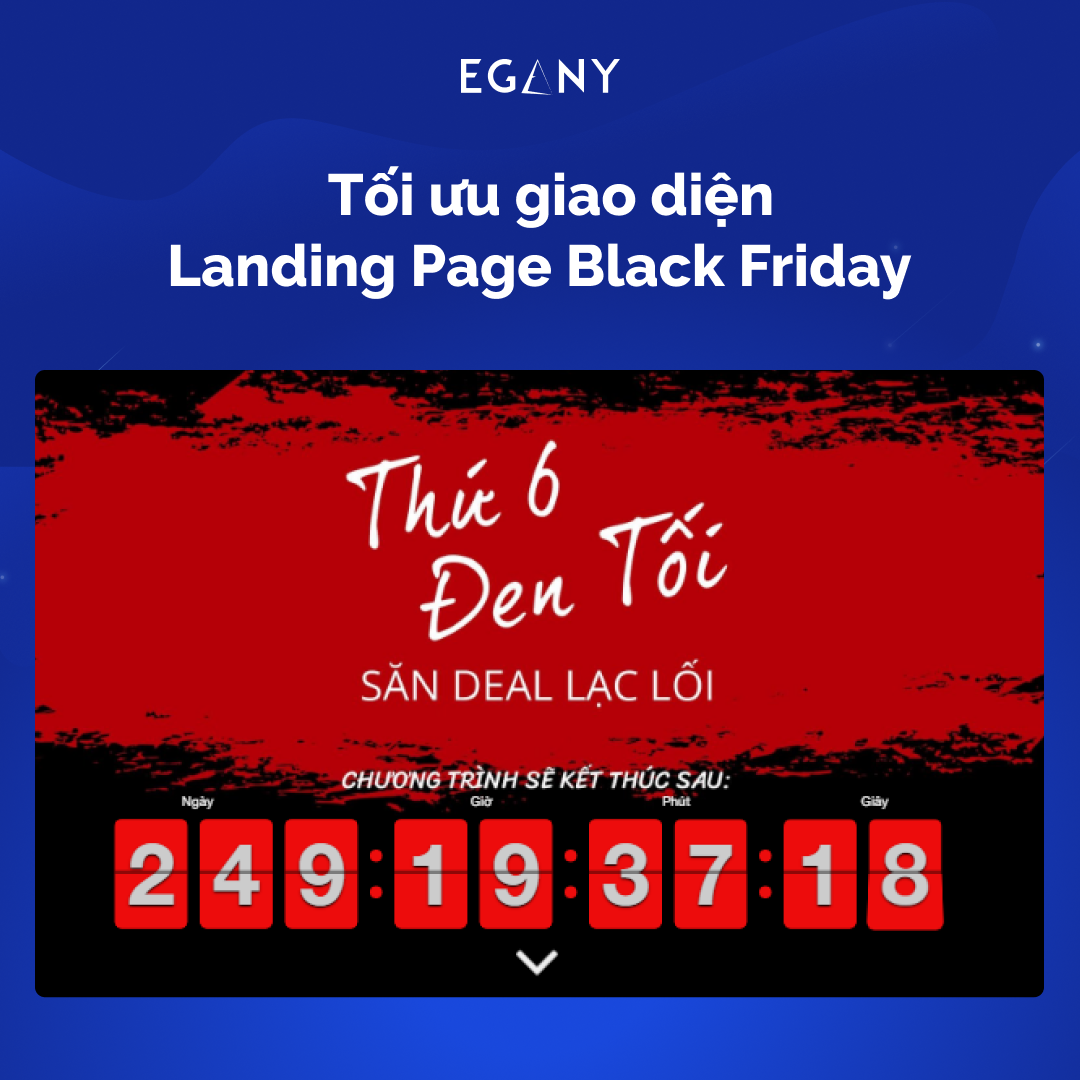
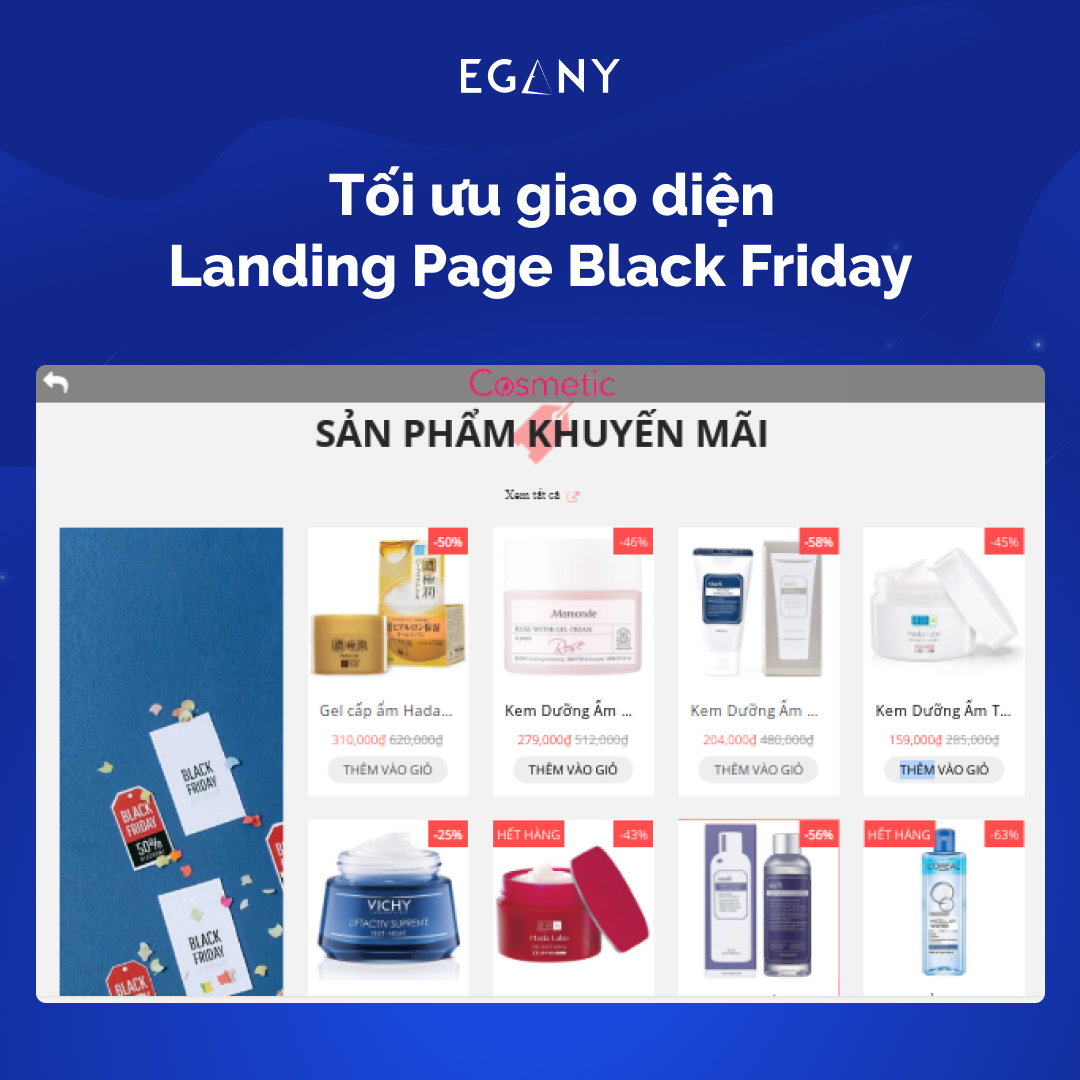
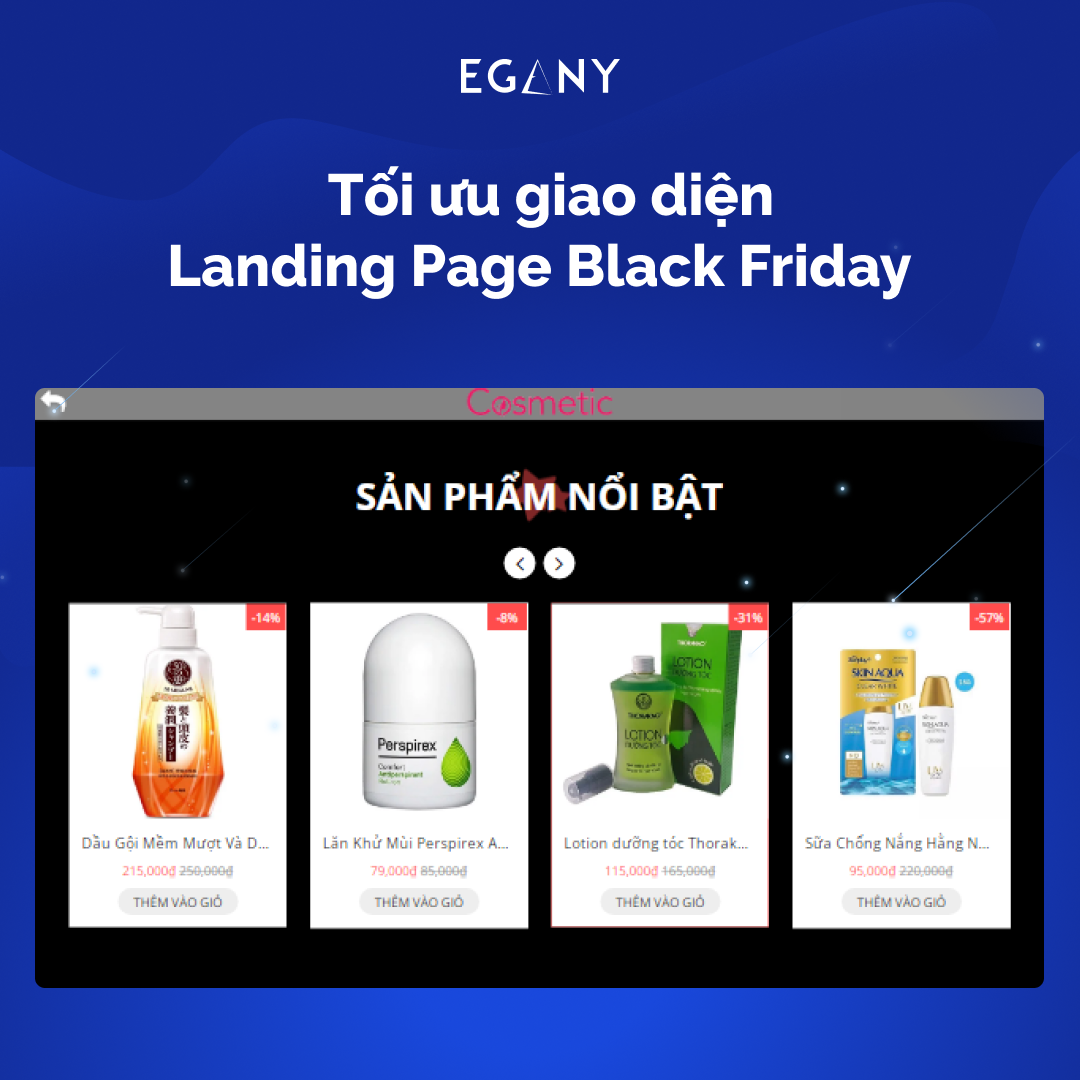
2. Giao diện hiển thị Landing Page Black Friday
- Tối ưu giao diện chạy mượt hơn
- Cập nhật hiển thị sang trọng và thu hút
–> Xem đầy đủ trang Landing Page Black Friday trên Haravan
💎 Thông tin chi tiết về giao diện
- Phiên bản được cập nhật chính thức trên kho giao diện: 15/04/2022
- Demo giao diện trên nền tảng Haravan
- Hướng dẫn thiết lập giao diện EGA Cosmetic
- Mua giao diện bằng cách chat trực tiếp với EGANY hoặc mua tại kho giao diện Haravan
Nếu cần cập nhật giao diện, anh/chị vui lòng liên hệ đội ngũ hỗ trợ Haravan (hoặc tự bấm cập nhật trong quản trị)
Khi gặp khó khăn không thể cập nhật được phiên bản mới, nhờ anh/chị cấp quyền admin cho support EGANY (thông tin liên hệ ở cuối bài viết)
- Hỗ trợ kĩ thuật sẽ tải mã nguồn giao diện mới vào admin website của anh/chị (miễn phí)
- Sau đó anh/chị có thể tùy ý thiết lập giao diện mới và áp dụng lên thành giao diện chính ạ.
Lưu ý:
Nếu có nhu cầu hỗ trợ nâng cao như:
- Ghép mã nguồn giao diện đã có can thiệp chỉnh sửa khác so với giao diện gốc.
- Hoặc ghép tất cả thiết lập cũ vào giao diện mới.
–> Anh/chị vui lòng gửi email tới support@egany.com để đội ngũ kĩ thuật EGANY phân tích, đánh giá và gửi báo giá chi tiết nhé 😃



















Comments